- Création et référencement d’un site Internet
- Introduction
- 1. Présentation de l’entreprise
- 2. Définition du besoin et étude de l’existant
- 3. Prestations techniques
- 4. Formation et assistance
- 5. Maintien en condition opérationnelle
- Conclusion
Analyse des besoins
Lors de l’entretien, deux missions principales ont été définies. Celles-ci seront décrites principalement dans la suite du rapport. Toutefois comme il s’agit d’un très petite entreprise j’ai été amené au cours du stage à effectuer d’autres opérations de gestion, de livraison ou de prospection qui ne seront pas détaillées dans la suite car ne présentant pas d’intérêt technique ou culturel.
ZZZ est une entreprise récente qui ne dispose pas encore de clients réguliers. M. Bbbbb souhaite faire connaître ses activités à des potentiels clients. Le développement d’Internet au cours des dernières années en fait un moyen de recherche efficace d’informations notamment dans le domaine de la publicité. Pour cette raison ZZZ a besoin d’être présent et mis en valeur sur Internet.
Une autre méthode qui est employée pour toucher de nouveaux clients est le démarchage des prospects par emails. Il faudra élaborer une méthode simple et automatique pour l’envoi d’un message à un grand nombre de personnes sans que le destinataire ait l’impression de recevoir du spam. L’idéal serait de créer un message personnalisé pour chaque client en reprenant des informations propres à celui-ci.
Présentation de l’existant
Avant mon arrivée l’entreprise disposait d’un site Internet réalisé par une ancienne stagiaire sans formation informatique à l’aide du logiciel WebCreator2 de LMSOFT. Cet outil permet de générer facilement des pages grâce à des modèles prédéfinis mais n’offre aucune possibilité de modification des sources. Ce logiciel travaille sur son propre format de fichier et lors de la publication, il crée les pages au format HTML. La mise en page ainsi que le contenu de ces pages sont totalement stockés dans des scripts JavaScript afin justement de le rendre inutilisable sans l’achat du logiciel. L’ajout de scripts dynamiques, l’interface avec une base de données sont également incompatibles avec ce site et la mise à jour nécessite le fichier produit par le logiciel (les fichiers HTML servent uniquement lors de la mise en ligne). De plus ce logiciel ne permet pas de créer d’autres modèles de mise en page mais en vend par l’intermédiaire de son site.
Le site est hébergé chez OVH. L’entreprise ne dispose pas de son propre serveur web mais utilise un serveur mutualisé. Il s’agit d’une machine partagée entre plusieurs clients. L’inconvénient principal de cette méthode à faible coût est qu’il est impossible de modifier la configuration du serveur. Ce serveur dispose des caractéristiques suivantes :
- Espace de stockage : 90 Mo
- Trafic maximum : 60 Go par mois
- Langages CGI : Perl, PHP, C, Python
- Nombre de bases de données : 5
- Taille maximale de chaque base : 40 Mo
- Connexions maximales à la base de données : 10
- Le multi-FTP n’est pas possible
- Comptes emails possibles : 1000
Le nombre de comptes emails n’est pas le plus important, il faut toutefois signaler qu’il s’agit du même nom de domaine que le site.
En ce qui concerne les envois précédents d’emailings, ils ont été réalisés par les anciens stagiaires à partir d’Outlook ou à partir de la solution « e-mailing solo » du site http://www.multi-fax.fr/ qui permet l’envoi en masse d’emails. Les emails envoyés à partir d’Outlook et ayant un grand nombre de destinataires sont considérés par les serveurs de messagerie comme du spam et l’envoi des messages un par un n’est pas envisageable. En ce qui concerne multi-fax il y a autant d’emails envoyés que de destinataires inscrits sur la liste de diffusion ce qui réduit le nombre de messages détectés comme du spam. Le principe de multi-fax est le chargement du contenu du message ainsi que la liste d’adresse sur leur serveur ensuite les emails sont envoyés depuis leurs propres machines. Pour chaque envoi, des statistiques sont disponibles sur le taux d’ouverture, les adresses non valides ainsi que les liens cliqués. Pour l’instant ce service est gratuit mais devrait devenir payant dans les prochaines semaines.
Les clients ou contacts dont l’entreprise dispose sont enregistrés avec le logiciel de gestion ACT. Ces contacts ne sont pas triés par groupes (clients ; fournisseurs, prospects, …) ce qui sera problématique lors de l’envoi d’emails. Il est impossible de les trier par catégories. La base de données peut être exportée sous la forme de fichiers texte ou CSV (fichiers texte avec une séparation des champs par une virgule).
Schématisation
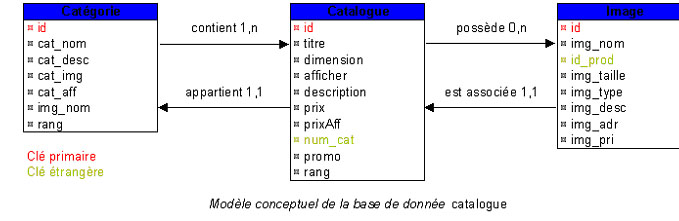
Afin de permettre une gestion dynamique du contenu du site il était nécessaire de s’appuyer sur une base de données. Il faudrait insérer les résultats des requêtes au milieu du code HTML. La mise à jour s’effectuerait simplement en modifiant la base à partir d’un formulaire qu’il faudrait réaliser. Dans un premier temps il faut commencer à modéliser la base de données d’un point de vue conceptuel indépendamment du logiciel utilisé.
La table « catalogue » reprend les différentes les informations relatives au produit, les options d’affichages. A chaque produit il sera possible rattacher une ou plusieurs images. La gestion des images se fera à partir d’une deuxième table « image ». Chaque produit étant rangé dans une catégorie il faut créer une troisième table « catégorie » contenant les propriétés de chaque catégorie.
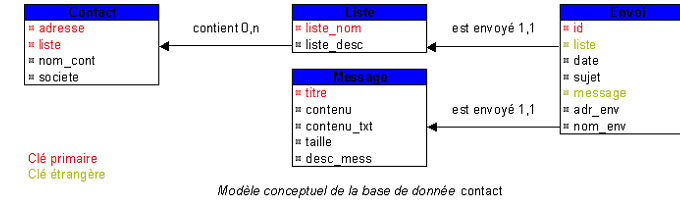
Une deuxième base a été crée afin de tenir à jour l’envoi de mailing. Il devait être possible de stocker les adresses, de créer des listes et de tenir un historique des envois. Une même adresse peut être dans deux listes. Ce qui oblige à placer la clé primaire de la table contact sur les deux premiers champs.
Les fonctions des principaux champs constituant les tables seront décrites par la suite.
Choix des outils
Dans un premier temps le directeur souhaitait que je retravaille l’ancien site ou éventuellement en créer un nouveau avec WebCreator pour profiter des chartes graphiques existantes. Le problème majeur que j’ai rencontré avec WebCreator est qu’il ne possède qu’une petite partie des balises HTML (les tableaux sont pas gérés mais utilisé un artifice en juxtaposant des boutons). Je pensais alors qu’une fois les fichiers HTML crées, il serait possible de les retravailler. Après avoir analyser ces fichiers, je me suis rendu compte que c’était une perte de temps car tout le contenu était dans des JavaScript rendu volontairement difficile à décoder. Le plus simple (et le plus intéressant) était de créer un nouveau site en recommençant à zéro.
L’hébergeur nous proposait une base de données de type MySQL en nous laissant choisir le langage compatible avec la base. J’ai choisi d’utiliser PHP pour plusieurs raisons :
- Il s’agit du langage le plus populaire pour l’utilisation avec des bases MySQL.
- Fonctions d’interfaçages avec MySQL.
- Langage gratuit et open-source.
- Langage proche du C déjà étudié.
- Documentation très complète en français.
Pour ce qui est du code HTML, l’utilisation d’un logiciel WYSIWYG (What You See Is What You Get) était un gain de temps non-négligeable dans la création du code HTML. La référence dans cette catégorie est Dreamwaver de Macromedia. Ce logiciel permet de travailler sur la source comme sur le code et reconnaît la plupart des langages web. La licence de ce logiciel coûte 479€ et dépasse le budget que l’entreprise consacre à ses stagiaires. Le seul logiciel gratuit dans ce domaine est NVU. Après une courte période de test et n’ayant pas le choix je me servirai de ce logiciel pour le code HTML.
Pour le développement PHP, le bloc notes de Windows était trop rudimentaire. J’ai opté Notepad++ qui colore les expressions PHP et reconnaît également la majorité des langages de programmation que je serais amené à utiliser au cours du stage (JavaScript, HTML et C).
Afin de transférer les données sur le serveur un simple client FTP suffit. Cette opération a été effectuée avec Filezilla.
J’avais une dernière interrogation avant de commencer mon développement sur les systèmes de gestion de contenu CMS (Content Management System). Les deux que j’ai testé pour m’en faire une opinion sont Typo3 et SPIP. Typo3 semblait être un outil plus puissant et plus complet que SPIP. J’ai rapidement découvert qu’il était incompatible avec les hébergements mutualisés car il nécessite des droits d’accès sur certains fichiers et fait appel à des propriétés de PHP. Ces propriétés sont désactivées dans le fichier de configuration php.ini de l’hébergeur sans possibilités de les modifier. SPIP a pu être chargé sur OVH après une modification de la source (récupérée sur un forum) mais devant la complexité apparente d’utilisation le directeur ne s’est pas montré enthousiaste. Cette option a également été abandonnée mais il serait intéressant de l’installer sur la partie non dynamique du site. Si j’ai le temps je me pencherais sur le sujet avant la soutenance.